Oke, pada tutorial kali akan saya coba untuk mendefinisikan site di Dreamweaver CS6. Sebelumnya saya jelaskan dahulu apa kegunaan dari mendefinisikan site.
Membuat Site atau mendefinisikan Site digunakan untuk membuat sebuah website di Dreamweaver yang terkoneksi ke Server Local dan ke Database. Dengan mendefinisikan site, Anda bisa membuat Website berbasis PHP dan berdatabase MySQL tanpa harus mengetikkan kod yang panjang dan ribet, hanya tinggal Klik sana Klik sini Anda sudah bisa membuat Website Dinamis.
Saya mulai saja untuk cara mendefinisikan site di Dreamweaver CS6. Tapi sebelumnya pastikan komputer yang Anda pakai sudah terinstal software Web Server seperti AppServ, XAMPP, atau WAMP.
Pertama yang jelas buka dahulu software Dreamweaver.
Kemudian Klik pada menu Site - New Site… untuk membuat Site baru.
Kemudian akan muncul jendela Site Setup, pada jendela ini nantinya digunakan untuk mensetting informasi tentang Site yang sedang dibuat, seperti nama site, folder utama site, jenis server dan lainnya. Dan di bawah ini adalah gambaran dari jendela Site.
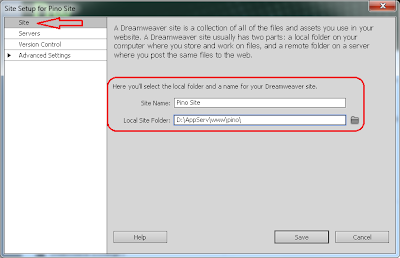
Perhatikan gambar di atas. Pada menu sebelah kiri yaitu Site, menu ini berisi tentang informasi websiter seperti Nama Site dan Local Folder.
Silahkan masukkan Nama Site Anda dan Folder tempat Anda menyimpan website nantinya (dalam folder web server untuk pengguna Appserv/WAMP pada folder www, dan untuk XAMPP pada folder docs).
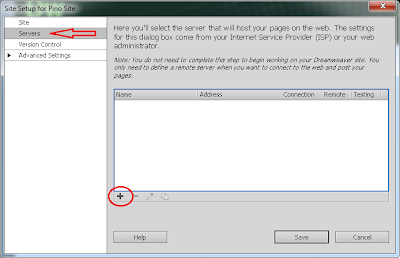
Selanjutnya beralih ke menu selanjutnya yaitu Servers, pada menu ini digunakan untuk mensetting server yang digunakan dan juga database yang digunakan, tampilannya seperti gambar di bawah ini

Terlihat pada gambar di atas pada kotak server masih kosong. Untuk menambahkan Server klik pada icon + (pluss) yang saya tandai dengan lingkaran merah.

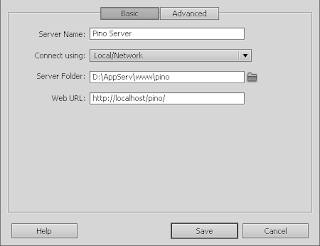
Perhatikan pada bagian Server Folder dan Web URL tulisan pino di atas adalah nama folder yang Anda gunakan untuk menyimpan data website tadi.
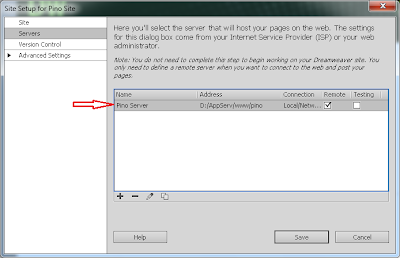
Jika sudah Klik Save untuk menyimpan hasil setting. Dan hasilnya akan ada server baru di kotak Servers yang tadinya kosong.
Klik Save untuk mulai memproses membuat Site.
Dan Selesai….





















Maaf, sedikit tambahan dari Saya :
:
1. Untuk di detail setting. Mas ini baru setting di Basic’a aja untuk di tab ADVANCED’a belum. Coba masuk ke tab tersebut setting pada SERVER MODEL : PHP MYSQL B) serasa guru
2. Seharusnya, sebelum FINISH jangan di save dulu. Unchecklist pada REMOTE, terus checklist deh pada TESTING.
Semoga membantu..
Salam inuuard