CSS Speech Bubble Comment Effect. Hai guys…! Kali ini tutorialweb.net mencoba untuk membuat sebuah tutorial tentang CSS, yaitu cara membuat Speech Bubble Comment dengan CSS.
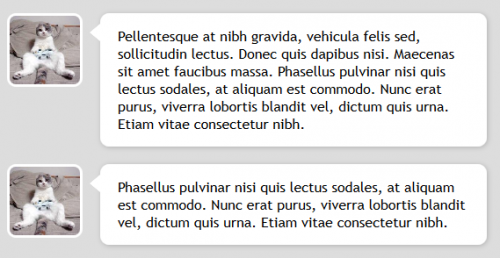
Dan hasilnya akan nampak seperti di bawah ini:
Oke, langsung aja dimulai.
Pertama siapkan dulu sebuah gambar untuk foto komentar, dan disini yang saya pakek foto kucing lagi maen game ![]() .
.
Oke, selanjutnya buka editor Anda, dan buat sebuah file HTML yang kodenya seperti di bawah ini:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<html> <head> <title>CSS Speech Bubble Comment by TUTORIALWEB.NET</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <div class="bubble-list"> <div class="bubble clearfix"> <img src="foto.jpg" alt="Person"> <div class="bubble-content"> <div class="point"></div> <p>Pellentesque at nibh gravida, vehicula felis sed, sollicitudin lectus. Donec quis dapibus nisi. Maecenas sit amet faucibus massa. Phasellus pulvinar nisi quis lectus sodales, at aliquam est commodo. Nunc erat purus, viverra lobortis blandit vel, dictum quis urna. Etiam vitae consectetur nibh.</p> </div> </div> <div class="bubble clearfix"> <img src="foto.jpg" alt="Person"> <div class="bubble-content"> <div class="point"></div> <p>Phasellus pulvinar nisi quis lectus sodales, at aliquam est commodo. Nunc erat purus, viverra lobortis blandit vel, dictum quis urna. Etiam vitae consectetur nibh.</p> </div> </div> </div> </body> </html> |
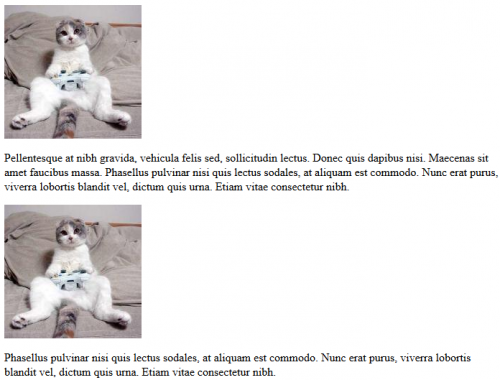
Jangan lupa simpan dengan nama index.html. Dan hasil dari kode di atas jika Anda buka di Browser hasilnya seperti di bawah ini:
Nah, hasilnya masih jelek kan.. ![]()
Sekarang kita percantik dengan menambahkan kode CSS agar hasilnya seperti gambar yang paling atas tadi.
Yuk sekarang buat sebuah file CSS dan kode CSS seperti di bawah ini :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
body { background: #DDD; font: 1em "Trebuchet MS"; } .clearfix:after { visibility: hidden; display: block; font-size: 0; content: " "; clear: both; height: 0; } .clearfix { display: inline-block; } * html .clearfix { height: 1%; } .clearfix { display: block; } .bubble-list .bubble { margin-bottom: 20px; } .bubble-list .bubble img { float: left; width: 80px; border: 3px solid #fff; border-radius: 10px; } .bubble-list .bubble .bubble-content { position: relative; float: left; margin-left: 20px; width: 400px; padding: 0px 20px; border-radius: 10px; background: #fff; box-shadow: 1px 1px 5px rgba(0,0,0,.2); } .bubble-list .bubble .bubble-content .point { width: 0; height: 0; border-top: 10px solid transparent; border-bottom: 10px solid transparent; border-right: 12px solid #fff; position: absolute; left: -12px; top: 12px; } |
Jangan lupa simpan dengan nama style.css.
Jika sudah silahkan buka kembali file index.html dan lihat hasilnya ![]()
Oke, semoga bisa membantu ![]()





![Download Administrator Template [FREEBIES]](../wp-content/uploads/2013/05/admin-template-150x150.jpg)


















wihhh muantap om.. makasih yaa!!
makasih gan

Ini leave replay comment nya mirip kaya i-trick ,,, wall-itrick hahaha