
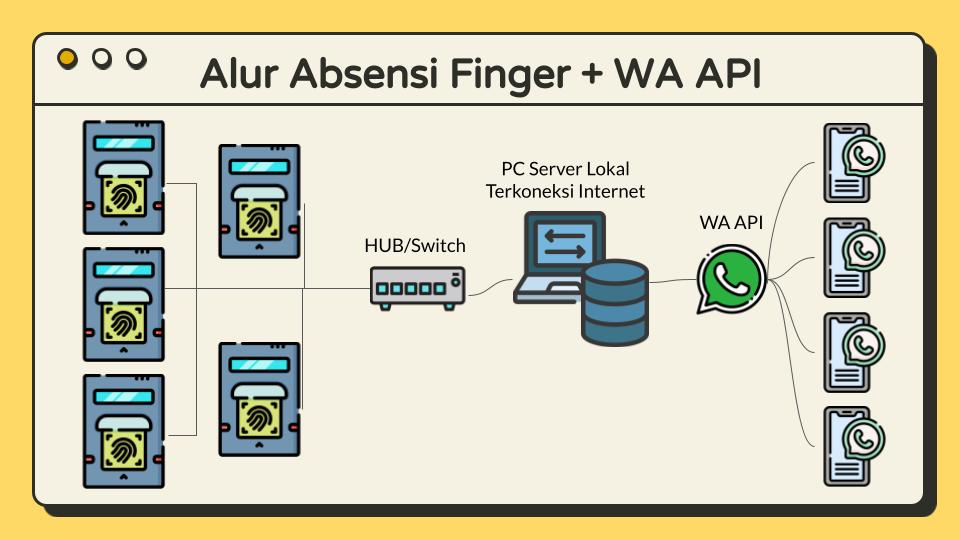
Source Code Absensi Fingerprint + Whatsapp API Gateway. Aplikasi berbasis website absensi fingerprint dengan Whatsapp gateway. Aplikasi ini sudah terhubung ke mesin fingerprint dengan menggunakan koneksi IP Address, Support hingga 5 device fingerprint. Saat ini menggunakan merek Solution untuk mesin... Read more
