Membuat Aplikasi CRUD Sederhana dengan PHP dan MySQL. Seperti judulnya yaitu Membuat Aplikasi CRUD (Create, Read, Update, Delete) Sederhana dengan PHP dan MySQL. Jadi nanti kita akan membuat Aplikasi sederhanya bagaimana cara Create/insert data ke database, Read/Select/Menampilkan data dari database, Update/edit data dari database, dan Delete/hapus data dari database dengan menggunakan bahasa pemrograman PHP dan database MySQL.
Tutorial ini saya buat sangat mudah agar Anda yang pemula bisa mempelajarinya dengan mudah. Karena ini hanya basicnya saja, jadi tidak ada yang namanya kemanan dalam query ke database, saya bua sangat sederhana agar mudah dipelajari dengan mudah.
Oke, sebelumnya file-file yang akan kita buat adalah seperti tambah pada gambar di bawah ini:
Nah, sudah tau kan file apa saja yang nantinya kita buat.
Langsung saja za kita mulai tutorial yang panjang ini ![]()
Step #1 Database
Tahap pertama adalah membuat database dahulu di phpMyAdmin, saya umpamakan Anda sudah membuat sebuah database dengan nama tutorialweb.
Jika database sudah dibuat, sekarang Dumping script SQL di bawah ini:
|
1 2 3 4 5 6 7 8 |
CREATE TABLE `siswa` ( `siswa_id` int(11) NOT NULL auto_increment, `siswa_nis` int(20) NOT NULL, `siswa_nama` varchar(50) NOT NULL, `siswa_kelas` varchar(10) NOT NULL, `siswa_jurusan` varchar(30) NOT NULL, PRIMARY KEY (`siswa_id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=7 ; |
Dari script SQL di atas Anda akan mendapatkan sebuah table dengan nama siswa dengan field siswa_id, siswa_nis, siswa_nama, siswa_kelas, siswa_jurusan.
Database dan Table sudah ada, biarkan saja datanya kosong.
Step #2 Koneksi ke Database
Tahap selanjutnya adalah melakukan koneksi ke database, file untuk koneksi ke database adalah koneksi.php.
Silahkan buat file baru dan beri nama koneksi.php kemudian isi dari file ini seperti di bawah ini:
|
1 2 3 4 5 6 7 8 9 |
<?php $host = "localhost"; $user = "root"; $pass = "root"; $name = "tutorial_crud"; $koneksi = mysql_connect($host, $user, $pass) or die("Koneksi ke database gagal!"); mysql_select_db($name, $koneksi) or die("Tidak ada database yang dipilih!"); ?> |
Silahkan simpan dan jangan lupa merubah detail koneksinya, misalkan passwordnya beda ya silahkan diganti dengan password Anda.
Step #3 Menampilkan Data (READ/SELECT)
Tahap ketiga adalah menampilkan data dari database atau jika dalam singkatan CRUD maka kali ini adalah R -> Read.
Untuk menampilkan data, kita akan membuat file dengan nama index.php. Dan isi dari file index.php adalah script di bawah ini:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
<!DOCTYPE html> <html> <head> <title>Simple CRUD by TUTORIALWEB.NET</title> </head> <body> <h2>Simple CRUD</h2> <p><a href="index.php">Beranda</a> / <a href="tambah.php">Tambah Data</a></p> <h3>Data Siswa</h3> <table cellpadding="5" cellspacing="0" border="1"> <tr bgcolor="#CCCCCC"> <th>No.</th> <th>NIS</th> <th>Nama Lengkap</th> <th>Kelas</th> <th>Jurusan</th> <th>Opsi</th> </tr> <?php //iclude file koneksi ke database include('koneksi.php'); //query ke database dg SELECT table siswa diurutkan berdasarkan NIS paling besar $query = mysql_query("SELECT * FROM siswa ORDER BY siswa_nis DESC") or die(mysql_error()); //cek, apakakah hasil query di atas mendapatkan hasil atau tidak (data kosong atau tidak) if(mysql_num_rows($query) == 0){ //ini artinya jika data hasil query di atas kosong //jika data kosong, maka akan menampilkan row kosong echo '<tr><td colspan="6">Tidak ada data!</td></tr>'; }else{ //else ini artinya jika data hasil query ada (data diu database tidak kosong) //jika data tidak kosong, maka akan melakukan perulangan while $no = 1; //membuat variabel $no untuk membuat nomor urut while($data = mysql_fetch_assoc($query)){ //perulangan while dg membuat variabel $data yang akan mengambil data di database //menampilkan row dengan data di database echo '<tr>'; echo '<td>'.$no.'</td>'; //menampilkan nomor urut echo '<td>'.$data['siswa_nis'].'</td>'; //menampilkan data nis dari database echo '<td>'.$data['siswa_nama'].'</td>'; //menampilkan data nama lengkap dari database echo '<td>'.$data['siswa_kelas'].'</td>'; //menampilkan data kelas dari database echo '<td>'.$data['siswa_jurusan'].'</td>'; //menampilkan data jurusan dari database echo '<td><a href="edit.php?id='.$data['siswa_id'].'">Edit</a> / <a href="hapus.php?id='.$data['siswa_id'].'" onclick="return confirm(\'/')">Hapus</a></td>'; //menampilkan link edit dan hapus dimana tiap link terdapat GET id -> ?id=siswa_id echo '</tr>'; $no++; //menambah jumlah nomor urut setiap row } } ?> </table> </body> </html> |
Jangan lupa disimpan za.. ![]()
Untuk penjelasan Script sudah saya masukkan pada Script di atas, silahkan di baca sendiri kegunaan tiap-tiap baris kode.
Tampilan dari file index.php bisa terlihat seperti gambar di bawah ini:
Seperti terliha pada gambar di atas terdapat tulisan “Tidak ada data!” yang artinya memang data pada database masih kosong.
Step #4 Memasukkan Data (Create/Insert)
Tahap ke empat adalah meng-insertkan data ke database dengan perintan INSERT INTO.
Pertama tertu saja kita buat Form utuk memasukkan datanya.
Form ini akan kita simpan dalam file tambah.php dengan script seperti di bawah ini:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
<!DOCTYPE html> <html> <head> <title>Simple CRUD by TUTORIALWEB.NET</title> </head> <body> <h2>Simple CRUD</h2> <p><a href="index.php">Beranda</a> / <a href="tambah.php">Tambah Data</a></p> <h3>Tambah Data Siswa</h3> <form action="tambah-proses.php" method="post"> <table cellpadding="3" cellspacing="0"> <tr> <td>NIS</td> <td>:</td> <td><input type="text" name="nis" required></td> </tr> <tr> <td>Nama Lengkap</td> <td>:</td> <td><input type="text" name="nama" size="30" required></td> </tr> <tr> <td>Kelas</td> <td>:</td> <td> <select name="kelas" required> <option value="">Pilih Kelas</option> <option value="X">X</option> <option value="XI">XI</option> <option value="XII">XII</option> </select> </td> </tr> <tr> <td>Jurusan</td> <td>:</td> <td> <select name="jurusan" required> <option value="">Pilih Jurusan</option> <option value="Teknik Komputer dan Jaringan">Teknik Komputer dan Jaringan</option> <option value="Multimedia">Multimedia</option> <option value="Akuntansi">Akuntansi</option> <option value="Perbankan">Perbankan</option> <option value="Pemasaran">Pemasaran</option> </select> </td> </tr> <tr> <td> </td> <td></td> <td><input type="submit" name="tambah" value="Tambah"></td> </tr> </table> </form> </body> </html> |
Dari Form tidak ada yang spesial, hanya form tersebut action nya tambah-proses.php.
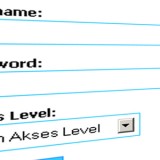
Tampilannya seperti gambar di bawah ini:
Nah ketika form tersebut di isi, dan tombol Tambah di klik, maka akan menjalankan file tambah-proses.php.
Jadi selanjutnya buat file baru dengan nama tambah-proses.php dan isinya adalah script di bawah ini:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
<?php //mulai proses tambah data //cek dahulu, jika tombol tambah di klik if(isset($_POST['tambah'])){ //inlcude atau memasukkan file koneksi ke database include('koneksi.php'); //jika tombol tambah benar di klik maka lanjut prosesnya $nis = $_POST['nis']; //membuat variabel $nis dan datanya dari inputan NIS $nama = $_POST['nama']; //membuat variabel $nama dan datanya dari inputan Nama Lengkap $kelas = $_POST['kelas']; //membuat variabel $kelas dan datanya dari inputan dropdown Kelas $jurusan = $_POST['jurusan']; //membuat variabel $jurusan dan datanya dari inputan dropdown Jurusan //melakukan query dengan perintah INSERT INTO untuk memasukkan data ke database $input = mysql_query("INSERT INTO siswa VALUES(NULL, '$nis', '$nama', '$kelas', '$jurusan')") or die(mysql_error()); //jika query input sukses if($input){ echo 'Data berhasil di tambahkan! '; //Pesan jika proses tambah sukses echo '<a href="tambah.php">Kembali</a>'; //membuat Link untuk kembali ke halaman tambah }else{ echo 'Gagal menambahkan data! '; //Pesan jika proses tambah gagal echo '<a href="tambah.php">Kembali</a>'; //membuat Link untuk kembali ke halaman tambah } }else{ //jika tidak terdeteksi tombol tambah di klik //redirect atau dikembalikan ke halaman tambah echo '<script>window.history.back()</script>'; } ?> |
Beres deh untuk tambah data atau Insert data ke database.
Penjelasan kode juga sudah saya masukkan pada file tersebut, silahkan baca sendiri ![]()
Step #5 Update Data (Update/Edit)
Tahap ini adalah untuk melakukan edit data pada database. File yang akan kita buat adalah file edit.php.
Link untuk menuju halaman edit adalah pada file index.php dimana disana pada tabel kolom Opsi ada Link edit dan hapus. Dimana untuk Link edit yang di klik Anda akan mendapatkan Link seperti <a href=”edit.php?id=12″>Edit</a> dimana id ini adalah nilai dari siswa_id. Jika id tersebut adalah 12, maka akan menampilkan data siswa dimana siswa_id=12.
Oke, silahkan buat file edit.php dan paste script di bawah ini:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 |
<!DOCTYPE html> <html> <head> <title>Simple CRUD by TUTORIALWEB.NET</title> </head> <body> <h2>Simple CRUD</h2> <p><a href="index.php">Beranda</a> / <a href="tambah.php">Tambah Data</a></p> <h3>Edit Data Siswa</h3> <?php //proses mengambil data ke database untuk ditampilkan di form edit berdasarkan siswa_id yg didapatkan dari GET id -> edit.php?id=siswa_id //include atau memasukkan file koneksi ke database include('koneksi.php'); //membuat variabel $id yg nilainya adalah dari URL GET id -> edit.php?id=siswa_id $id = $_GET['id']; //melakukan query ke database dg SELECT table siswa dengan kondisi WHERE siswa_id = '$id' $show = mysql_query("SELECT * FROM siswa WHERE siswa_id='$id'"); //cek apakah data dari hasil query ada atau tidak if(mysql_num_rows($show) == 0){ //jika tidak ada data yg sesuai maka akan langsung di arahkan ke halaman depan atau beranda -> index.php echo '<script>window.history.back()</script>'; }else{ //jika data ditemukan, maka membuat variabel $data $data = mysql_fetch_assoc($show); //mengambil data ke database yang nantinya akan ditampilkan di form edit di bawah } ?> <form action="edit-proses.php" method="post"> <input type="hidden" name="id" value="<?php echo $id; ?>"> <!-- membuat inputan hidden dan nilainya adalah siswa_id --> <table cellpadding="3" cellspacing="0"> <tr> <td>NIS</td> <td>:</td> <td><input type="text" name="nis" value="<?php echo $data['siswa_nis']; ?>" required></td> <!-- value diambil dari hasil query --> </tr> <tr> <td>Nama Lengkap</td> <td>:</td> <td><input type="text" name="nama" size="30" value="<?php echo $data['siswa_nama']; ?>" required></td> <!-- value diambil dari hasil query --> </tr> <tr> <td>Kelas</td> <td>:</td> <td> <select name="kelas" required> <option value="">Pilih Kelas</option> <option value="X" <?php if($data['siswa_kelas'] == 'X'){ echo 'selected'; } ?>>X</option> <!-- jika data di database sama dengan value maka akan terselect/terpilih --> <option value="XI" <?php if($data['siswa_kelas'] == 'XI'){ echo 'selected'; } ?>>XI</option> <!-- jika data di database sama dengan value maka akan terselect/terpilih --> <option value="XII" <?php if($data['siswa_kelas'] == 'XII'){ echo 'selected'; } ?>>XII</option> <!-- jika data di database sama dengan value maka akan terselect/terpilih --> </select> </td> </tr> <tr> <td>Jurusan</td> <td>:</td> <td> <select name="jurusan" required> <option value="">Pilih Jurusan</option> <option value="Teknik Komputer dan Jaringan" <?php if($data['siswa_jurusan'] == 'Teknik Komputer dan Jaringan'){ echo 'selected'; } ?>>Teknik Komputer dan Jaringan</option> <!-- jika data di database sama dengan value maka akan terselect/terpilih --> <option value="Multimedia" <?php if($data['siswa_jurusan'] == 'Multimedia'){ echo 'selected'; } ?>>Multimedia</option> <!-- jika data di database sama dengan value maka akan terselect/terpilih --> <option value="Akuntansi" <?php if($data['siswa_jurusan'] == 'Akuntansi'){ echo 'selected'; } ?>>Akuntansi</option> <!-- jika data di database sama dengan value maka akan terselect/terpilih --> <option value="Perbankan" <?php if($data['siswa_jurusan'] == 'Perbankan'){ echo 'selected'; } ?>>Perbankan</option> <!-- jika data di database sama dengan value maka akan terselect/terpilih --> <option value="Pemasaran" <?php if($data['siswa_jurusan'] == 'Pemasaran'){ echo 'selected'; } ?>>Pemasaran</option> <!-- jika data di database sama dengan value maka akan terselect/terpilih --> </select> </td> </tr> <tr> <td> </td> <td></td> <td><input type="submit" name="simpan" value="Simpan"></td> </tr> </table> </form> </body> </html> |
Jika sudah silahkan simpan, dan hasil tampilan dari script di atas seperti gambar di bawah ini:
Nah, form edit diatas jika di klik tombol Simpan, maka akan menjalankan file edit-proses.php, dimana file ini adalah proses untuk melakukan update data ke database.
Buat file edit-proses.php dan paste script di bawah ini:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<?php //mulai proses edit data //cek dahulu, jika tombol simpan di klik if(isset($_POST['simpan'])){ //inlcude atau memasukkan file koneksi ke database include('koneksi.php'); //jika tombol tambah benar di klik maka lanjut prosesnya $id = $_POST['id']; //membuat variabel $id dan datanya dari inputan hidden id $nis = $_POST['nis']; //membuat variabel $nis dan datanya dari inputan NIS $nama = $_POST['nama']; //membuat variabel $nama dan datanya dari inputan Nama Lengkap $kelas = $_POST['kelas']; //membuat variabel $kelas dan datanya dari inputan dropdown Kelas $jurusan = $_POST['jurusan']; //membuat variabel $jurusan dan datanya dari inputan dropdown Jurusan //melakukan query dengan perintah UPDATE untuk update data ke database dengan kondisi WHERE siswa_id='$id' <- diambil dari inputan hidden id $update = mysql_query("UPDATE siswa SET siswa_nis='$nis', siswa_nama='$nama', siswa_kelas='$kelas', siswa_jurusan='$jurusan' WHERE siswa_id='$id'") or die(mysql_error()); //jika query update sukses if($update){ echo 'Data berhasil di simpan! '; //Pesan jika proses simpan sukses echo '<a href="edit.php?id='.$id.'">Kembali</a>'; //membuat Link untuk kembali ke halaman edit }else{ echo 'Gagal menyimpan data! '; //Pesan jika proses simpan gagal echo '<a href="edit.php?id='.$id.'">Kembali</a>'; //membuat Link untuk kembali ke halaman edit } }else{ //jika tidak terdeteksi tombol simpan di klik //redirect atau dikembalikan ke halaman edit echo '<script>window.history.back()</script>'; } ?> |
Silahkan simpan. Dan seperti biasa penjelasan tiap baris kode sudah saya masukkan di dalamnya, silahkan baca.
Step #6 Hapus data (Delete/Hapus)
Tahap ke enam ini adalah yang terakhir, yaitu melakukan perintah Delete untuk menghapus data dari database.
file yang akan kita buat adalah hapus.php, dan isi scriptnya seperti di bawah ini:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
<?php //memulai proses hapus data //cek dahulu, apakah benar URL sudah ada GET id -> hapus.php?id=siswa_id if(isset($_GET['id'])){ //inlcude atau memasukkan file koneksi ke database include('koneksi.php'); //membuat variabel $id yg bernilai dari URL GET id -> hapus.php?id=siswa_id $id = $_GET['id']; //cek ke database apakah ada data siswa dengan siswa_id='$id' $cek = mysql_query("SELECT siswa_id FROM siswa WHERE siswa_id='$id'") or die(mysql_error()); //jika data siswa tidak ada if(mysql_num_rows($cek) == 0){ //jika data tidak ada, maka redirect atau dikembalikan ke halaman beranda echo '<script>window.history.back()</script>'; }else{ //jika data ada di database, maka melakukan query DELETE table siswa dengan kondisi WHERE siswa_id='$id' $del = mysql_query("DELETE FROM siswa WHERE siswa_id='$id'"); //jika query DELETE berhasil if($del){ echo 'Data siswa berhasil di hapus! '; //Pesan jika proses hapus berhasil echo '<a href="index.php">Kembali</a>'; //membuat Link untuk kembali ke halaman beranda }else{ echo 'Gagal menghapus data! '; //Pesan jika proses hapus gagal echo '<a href="index.php">Kembali</a>'; //membuat Link untuk kembali ke halaman beranda } } }else{ //redirect atau dikembalikan ke halaman beranda echo '<script>window.history.back()</script>'; } ?> |
Jangan lupa disimpan.
Sedikit penjelasan untuk script hapus di atas. Jika Anda mengklik tombol/link hapus pada file index.php, Anda akan mendapatkan Link seperti ini www.hostingAnda.com/hapus.php?id=12, ini artinya Script akan mendeteksi dari URL tersebut berapa id nya, misalkan disana id=12, maka script akan menghapus data siswa dimana siswa_id=12.
Untuk penjelasan lebih detail sudah ada pada script di atas. ![]()
Hufftttt…. capek juga za bikin tutorial yang agak panjang ini..
Semoga bermanfaat bagi Anda semua, dan selamat berpuasa. ![]()
Oh ya, yang mau Download atau sekedar pengen lihat demonya bisa klik tombol di bawah ini:
Download & Demo:
Password :
























terima kasih tutorialnya gan. Mudah dipahami buat pemula seperti saya . Ane coba dulu gan
. Ane coba dulu gan
monggo gan,
mas, punya sy yg update gak bs, data nya tidak berubah walaupun sudah di edit dan di simpan. pohon penjelasannya mas..
ini update.php
ada keterangan error gak?
Ini ko pas di Tambah malah keluar error ” Column count doesn’t match value count at row 1″ itu kenapa ?
pastikan database sudah benar.
gan klo mau nambahin paging dmn nya ya ????
tambahin aja data di database.
Makasih banyak souce codenya mz, izin download dan mempelajarinya_
ok
diusahakan gan
Mas klo untuk pemeriksaan sebelum di input gmna ?
misal apabila NIS yang udah ada di input kembali
maka akan muncul eror
itu gmna buatnya ?
pertama query dulu dengan kondisi dimana nis=$_POST[‘nis’]
silahkan dicoba
berhasil gan
wah makasih banyak
gmana cara nampilin data yang di ambil dari database
biar nampil di listmenu/combobox
gan muncul pesan mysql_connect(): Access denied for user ‘root’@’localhost’ (using password: YES) in C:\xampp\htdocs\simple-crud-application\koneksi.php on line 7 solusinya mastah
itu masalah ke koneksi database gan, silahkan buka file koneksi.php dan rubah detail koneksi seperti yg agan punya.
gmana cara nambahin data baru lagi?
disitu kan anda form untuk tambah data..
maksud sya misalnya kta tambahkan data base baru dengan nama guru, apa kah sintak untuk phpnya sama apa diganti nama2 sesuai degan data base?
untuk penambahan data hanya didatabase, script php tidak usah dirubah.
gimana cara membuat tabell
hanya tinggal buat database di phpmyadmin, trus silahkan copas script SQL di atas di menu SQL dan klik Go.
gimana kalok eror jalan keluarnya gi mana,,,,,,
errornya gimana?
Gan saya coba konekin di browsher tapi muncul pesan error gan muncul pesan mysql_connect(): Access denied for user ‘root’@’localhost’ (using password: YES) in C:\xampp\htdocs\simple-crud-application\koneksi.php on line 7. mohon bantuannya edit koneksi.php nya..makasih
koneksi ke database gan. silahkan rubah sesui dg koneksi milik agan
Column ‘siswa_id’ cannot be null
cara pembenarannya gimana gan?
itu kolom tidak boleh kosong.
untuk merubah masuk kedatabase, ke tabel struktur dan ubah kolom siswa_id menjadi null
tapi siswa_id ini primary key, jadi wajib diisi
sangat membantu banget tutorialnya, mendasar dan jelas langkah-langkahnya. terima kasih Tutorialweb.net
coba cek file koneksi, mungkin database tidak tept.
atau memang databasenya belum Anda buat?
mas ini di edit-proses.php kok bisa kluar gini ya ???
Notice: Undefined index: jenis in C:\xampp\htdocs\pdam2\edit-proses.php on line 12
Notice: Undefined index: satuan in C:\xampp\htdocs\pdam2\edit-proses.php on line 13
Notice: Undefined index: jumlah in C:\xampp\htdocs\pdam2\edit-proses.php on line 14
Data berhasil di simpan! Kembali
tambahkan @ pada didepan veriabel, misal @$variabel atau @$_POST[‘apalah’];
lancar gan , thank’s
mantap banget gan, ane mau coba dulu… template webnya juga keren gan bintang 5 deh buat agan..
berhasil gan ^_^ thanks gan.. *bighug
untuk postingan buat admin kira2 ada pencerahan gak gan ? misalnya tampilan nya itu nama admin yang ngeposting, waktu posting, dan postingan nya. Untuk postingan ada gambar dan teks gitu