Membuat Upload File dengan Progress bar (PHP, MySQL, AJAX, Bootstrap)
Membuat Upload File dengan Progress bar (PHP, MySQL, AJAX, Bootstrap). Hai sobat tutorialweb.net, kali ini saya akan membuat sebuah tutorial tentang cara membuat Upload file dengan progress bar, tentu saja menggunakan PHP untuk bahasa pemrogramannya, MySQL sebagai databasenya, AJAX untuk menghandle progress barnya, dan Bootstrap untuk interfacenya biar cantik… ![]()
Oh ya sob, tutorial ini saya ambilkan dari Produk Premium yang sebelumnya sudah pernah saya terbitkan, yaitu File Management Pro. Dari situ hanya saya ambilkan uploadnya saja, untuk download dan manajement lainnya tidak saya ikutkan karena itu masuk di fitur premium di aplikasi tersebut.
Langsung saja kita masuk ke dalam tutorialnya, bagaimana untuk membuat Upload File dengan Progress bar ini. Ikuti dengan seksama ya sob, kalau tidak bisa silahkan kontak saya aja (text only ya sob).
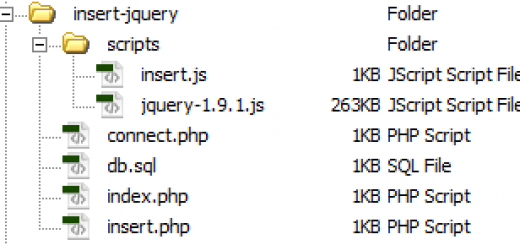
Nanti kita akan membuat file berikut ini sob:
- index.php (untuk tampilan awal, form dan progress bar)
- config.php (koneksi ke database)
- upload.php (proses upload file, menyimpan data ke database)
- upload.js (untuk handle progress bar)
Download Bootstrap
Pertama karena ini menggunakan Bootstrap untuk interfacenya, maka silahkan download dulu Bootstrap di webseite resminya, atau bisa klik disini. Saya masih menggunakan yang versi 3 ya.
Nah, selesai di download maka sobat akan mendapatkan file bootstrap-3.3.7-dist.zip. Silahkan di ekstrak menggunakan winrar/winzip atau sejenisnya, maka sobat akan mendapatkan 3 folder utama, yaitu css, font, dan js.
Masukkan 3 folder tersebut kedalam folder misal dengan nama upload-progressbar, dan masukkan di folder htdocs pada web server localnya (C:\xampp\htdocs\upload-progressbar), nah jika sudah maka kita lanjutkan ke tahap selanjutnya.
Membuat Database dan Table
Untuk membuat database silahkan masuk ke alamat localhost/phpmyadmin, kemudian buat database baru dengan nama tutorialweb_upload_progressbar, jika sudah masuk ke menu SQL, dan copy paste kode di bawah ini:
|
1 2 3 4 5 6 7 |
CREATE TABLE `files` ( `id` int(11) NOT NULL, `tgl_upload` date NOT NULL, `file_name` varchar(50) NOT NULL, `file_size` int(20) NOT NULL, `file_type` varchar(5) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=latin1; |
sobat akan mendapatkan sebuah tabel dengan nama files.
Untuk database saya rasa cukup, dan kita lanjutkan ke tahap selanjutnya.
Membuat koneksi ke database
Mudah saja sob, silahkan copy paste kode di bawah ini ya, dan simpan dengan nama config.php
|
1 2 3 4 5 6 7 8 9 10 |
<?php error_reporting(E_ALL ^ (E_NOTICE | E_WARNING)); session_start(); //melakukan koneksi ke database $conn = new mysqli("localhost", "root", "", "tutorialweb_upload_progressbar"); if ($conn->connect_errno) { echo die("Failed to connect to MySQL: " . $conn->connect_error); } ?> |
Silahkan ganti koneksinya sesuai dengan server sobat sendiri ya.
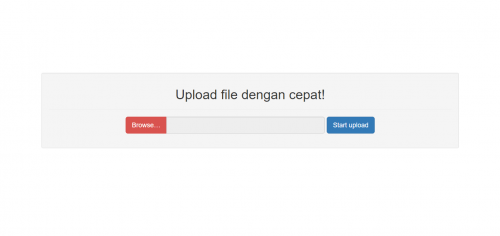
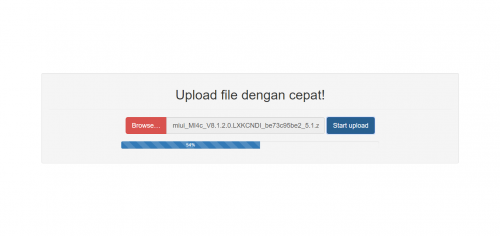
Membuat Halaman index.php (form upload & progress bar)
Untuk halaman index.php tidak banyak yang bisa dijelaskan, silahkan copy paste kode di bawah ini, kemudian simpan dengan nama index.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="description" content="Upload file progress bar dengan PHP dan MySQL. Tutorial oleh tutorialweb.net"> <meta name="author" content="fatoni arif"> <title>Simple Upload File dengan PHP, MySQL dan Bootstrap</title> <!-- Bootstrap Core CSS --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <div class="container" style="margin-top:200px;"> <div class="well text-center"> <h1>Upload file dengan cepat!</h1> <hr> <div class="col-md-8 col-md-offset-2"> <form class="form-inline" method="post" action=""> <div class="input-group"> <label class="input-group-btn"> <span class="btn btn-danger btn-lg"> Browse… <input type="file" id="media" name="media" style="display: none;" required> </span> </label> <input type="text" class="form-control input-lg" size="40" readonly required> </div> <div class="input-group"> <input type="submit" class="btn btn-lg btn-primary" value="Start upload"> </div> </form> <br> <div class="progress" style="display:none"> <div id="progressBar" class="progress-bar progress-bar-striped active" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100" style="width: 0%"> <span class="sr-only">0%</span> </div> </div> <div class="msg alert alert-info text-left" style="display:none"></div> </div> <div class="clearfix"></div> </div> </div> <script src="js/jquery.js"></script> <script src="js/bootstrap.min.js"></script> <script src="js/upload.js"></script> <script> $(function() { $(document).on('change', ':file', function() { var input = $(this), numFiles = input.get(0).files ? input.get(0).files.length : 1, label = input.val().replace(/\\/g, '/').replace(/.*\//, ''); input.trigger('fileselect', [numFiles, label]); }); $(document).ready( function() { $(':file').on('fileselect', function(event, numFiles, label) { var input = $(this).parents('.input-group').find(':text'), log = numFiles > 1 ? numFiles + ' files selected' : label; if( input.length ) { input.val(log); } else { if( log ) alert(log); } }); }); }); </script> </body> </html> |
Penjelasan kode menyusul ya sob. ![]()
Membuat file upload.php
Oke sob, file upload.php ini gunanya untuk menghandle proses upload mulai dari menyimpan data ke database sampai menyalin file tersebut ke folder files. Dan berikut ini kodenya;
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<?php //memasukkan file config.php include("config.php"); //mendefinisikan folder upload define("UPLOAD_DIR", "files/"); if (!empty($_FILES["media"])) { $media = $_FILES["media"]; $ext = pathinfo($_FILES["media"]["name"], PATHINFO_EXTENSION); $size = $_FILES["media"]["size"]; $tgl = date("Y-m-d"); if ($media["error"] !== UPLOAD_ERR_OK) { echo '<div class="alert alert-warning">Gagal upload file.</div>'; exit; } // filename yang aman $name = preg_replace("/[^A-Z0-9._-]/i", "_", $media["name"]); // mencegah overwrite filename $i = 0; $parts = pathinfo($name); while (file_exists(UPLOAD_DIR . $name)) { $i++; $name = $parts["filename"] . "-" . $i . "." . $parts["extension"]; } $success = move_uploaded_file($media["tmp_name"], UPLOAD_DIR . $name); if ($success) { $in = $conn->query("INSERT INTO files(tgl_upload, file_name, file_size, file_type) VALUES('$tgl', '$name', '$size', '$ext')"); $q = $conn->query("SELECT id FROM files ORDER BY id DESC LIMIT 1"); $rq = $q->fetch_assoc(); echo $rq['id']; exit; } chmod(UPLOAD_DIR . $name, 0644); } ?> |
Penjelasan kode sebagian sudah saya masukkan di scriptnya, kalau kurang jelas bisa komentar ya.
Membuat file upload.js
File upload.js ini berfungsi untuk menghandle progress barnya, hingga memunculkan pesan ID terakhir yang masuk ke database, berikut ini script lengkapnya:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
$(document).ready(function() { $('form').on('submit', function(event){ event.preventDefault(); var formData = new FormData($('form')[0]); $('.msg').hide(); $('.progress').show(); $.ajax({ xhr : function() { var xhr = new window.XMLHttpRequest(); xhr.upload.addEventListener('progress', function(e){ if(e.lengthComputable){ console.log('Bytes Loaded : ' + e.loaded); console.log('Total Size : ' + e.total); console.log('Persen : ' + (e.loaded / e.total)); var percent = Math.round((e.loaded / e.total) * 100); $('#progressBar').attr('aria-valuenow', percent).css('width', percent + '%').text(percent + '%'); } }); return xhr; }, type : 'POST', url : 'upload.php', data : formData, processData : false, contentType : false, success : function(response){ $('form')[0].reset(); $('.progress').hide(); $('.msg').show(); if(response == ""){ alert('File gagal di upload'); }else{ var msg = 'File berhasil di upload. ID file = ' + response; $('.msg').html(msg); } } }); }); }); |
simpannya di folder js ya sob, beri nama upload.js
Sudah deh selesai. sekarang bisa sobat coba sendiri di rumah.
Kalau sobat bingung gak bisa-bisa, silahkan inbox/sms/WA/telegram saya. Nanti akan saya kasih pencerahan, hehehhe.. ![]()
Pengen yang komplit sob? silahkan order File Management Pro,
Download Upload File dengan Progress di bawah ini, demo menyusul ya.





![[FREEBIES] Manajemen User dengan PHP, MySLi dan Bootstrap](../wp-content/uploads/2015/11/manajemen-user-150x150.jpg)













Sangat membantu sekali dalam penambahan ilmu pengetahuan php
Sangat membantu sekali dalam penambahan ilmu pengetahuan php keren
File berhasil di upload. ID file = Failed to connect to MySQL: No such file or directory
Saya kok seperti itu, saya ikuti tutorial ini dan buat DB nya di hosting
pastikan koneksi sudah benar. dan buat folder uploads
downloadnya gimana kak
tombol download itu, tunggu beberapa detik supaya linknya muncul