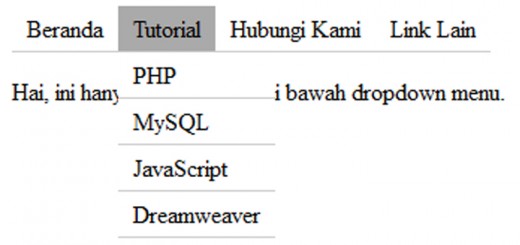
Membuat Coundown Timer Redirect dengan jQuery. Hai, kali ini saya akan membuat artikel sederhana tentang jQuery, yaitu bagaimana cara membuat Countdown Timer Redirect. Ya, seperti judulnya yaitu Coundown yang artinya hitungan mundur, dan Redirect yang artinya mengarahkan. Jadi nanti kita akan membuat sebuah kode untuk melakukan hitungan mundur, dan jika hitungan mencapai 0 (nol) maka akan menuju/mengarah ke URL yang sudah ditentukan.
Oke, langsung saja dimulai, karena ini adalah tutorial jQuery, maka anda harus download dahulu jQuery disini.
Dan berikut ini adalah struktur foldernya:
Seperti pada gambar di atas, simpan hasil download jQuery tadi pada folder js.
Selanjutnya kita buat file PHP baru dengan nama index.php, kemudian ketikkan kode di bawah ini:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<html> <head> <title>Countdown Timer Redirect by TUTORIALWEB.NET</title> </head> <body> <div id="waktu"></div> <script type="text/javascript" src="js/jquery-1.9.1.js"></script> <script type="text/javascript" src="js/count.js"></script> </body> </html> |
Perhatikan pada baris ke-7, disana terdapat sebuah tag DIV dengan ID waktu, disanalah nanti akan ditempatkan Countdown-nya.
Pada baris ke-9 yaitu memasukkan jQuery yang sudah di download tadi.
Pada baris ke-10 adalah script yang kita buat di bawah ini.
Sekarang kita buat dokumen baru dan beri nama count.js, kemudian ketikkan kode di bawah ini:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
function counter(time, url){ var interval = setInterval(function(){ $('#waktu').text(time); time = time - 1; if(time == 0){ clearInterval(interval); window.location = url; } }, 1000); } $(document).ready(function(){ counter(5, 'http://www.tutorialweb.net'); }); |
Simpan dengan nama count.js di dalam folder js.
Perhatikan pada baris ke-14 terdapat kode counter(5, ‘http://www.tutorialweb.net’![]() ; terdapat angka 5 dan http://www.tutorialweb.net, dimana 5 adalah waktu hitungan mundul, dan http://www.tutorialweb.net adalah link yang akan dibuka ketika waktu sudah 0 (nol).
; terdapat angka 5 dan http://www.tutorialweb.net, dimana 5 adalah waktu hitungan mundul, dan http://www.tutorialweb.net adalah link yang akan dibuka ketika waktu sudah 0 (nol).
Oke, silahkan anda coba sendiri, dan seperti biasanya kalau ada pertanyaan silahkan tinggalkan komentar Anda di bawah. 




![Download Administrator Template [FREEBIES]](../wp-content/uploads/2013/05/admin-template-150x150.jpg)

















tanya om… kalo misal mau dilengkapi dengan fungsi auto refresh gimana om?
fungsi redirectnya mau diganti fungsi load();
makasih banyak om…
bisa pakek fungsi gan
gan gimna biar stelah hbis waktu langsung kehalaman list_siswa seperti dibawah kga bisa, malahan kesitus tutorialweb.net
nie menujunya.
// JavaScript Document
function counter(time, url){ .text(time);
.text(time);
var interval = setInterval(function(){
$(‘#waktu’
time = time - 1;
if(time == 0){
clearInterval(interval);
}
}, 1000);
}
$(document).ready(function(){ ;
;
counter(5, ‘../admin/list_siswa.php’
});
coba pada bagian ../admin/list_siswa.php diganti menjadi alamat lengkap seperti http://localhost/list_siswa.php
Gan, knapa waktunya gak sampe 0 ?
Baru di angka 1 link downloadnya udah muncul
saya coba oke2 aja gan disini..
coba ganti if(time == 0) menjadi if(time == -1)
Gan mau tanya dong…
kalo misalnya mau pake format timernya kayak disamping ini -> 00:00:10
gimana caranya yah??
mohon bantuannya gan
gan, klo kebalikan ny gmn gan..?
jd ane mo buka/tutup link secara otomatis pada tgl tertentu..
thx gan, sblm ny..
saya buat timer dengan jquery.countdown versi satu dan 2.waktunya tidak berjalan dengan baik klo di refres waktunya sudah berkurang.bsa bantu gan..
maksudnya time uda jalan dengan baik, tapi kalau di refresh waktu kembali dari awal lagi, bgitu za?
bisa pakai cookies.
silahkan coba iki http://jsfiddle.net/abc123/5LWgN/