Membuat Fasilitas Buku Tamu dengan PHP, MySQLi dan Bootstrap
Membuat Fasilitas Buku Tamu dengan PHP, MySQLi dan Bootstrap. Bagi sobat tutorialweb yang aktif baca tutorial di sini pasti sudah tahu kalau dulu sudah pernah ada tulisan tentang bagaimana cara membuat buku tamu dengan PHP dan MySQL. Nah, sekarang ini ada tutorial yang sama tentang buku tamu, bedanya sekarang lebih update aja dalam hal template yang menggunakan bootstrap, dan query yang menggunakan MySQLi dan tentu saja menggunakan PHP untuk bahasa pemrogramannya.
Disini nanti akan dijelaskan bagaimana membuat fasilitas buku tamu atau bahasa kerennya guestbook di dalam website sobat, dimana nanti akan ada form untuk pengisian buku tamu, kemudian di bawah form tersebut akan menampilkan 5 tulisan buku tamu terakhir, dan juga ada menu di navbar untuk melihat semua isi buku tamu yang pernah di tulis oleh pengunjung website sobat.
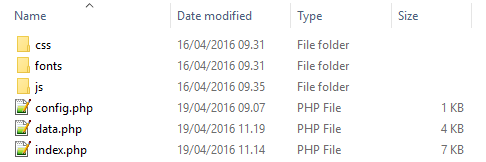
Sebelum dimulai, ada gambar di bawah ini bagaimana struktur folder yang nantinya akan sobat buat.
Langsung aja ya sob kita mulai tutorialnya.
Persiapan
Pertama karena ini menggunakan framework bootstrap, maka silahkan download dahulu di website resminya. Bisa klik disini untuk menuju download link.
Setelah di download sobat akan mendapat sebuah file dengan extensi .zip, silahkan di ekstrak dahulu.
Sekarang sudah ada kan sebuah folder, di dalamnya ada 3 buah folder seperti gambar di atas tadi (css, fonts, js) 3 folder ini yang dibutuhkan. Silahkan buat folder baru di htdocs (jika menggunakan xampp) atau di folder www (jika menggunakan appserv).
Database
Setelah itu langsung kita masuk dulu ke bagian database. Buat sebuah database baru, misal tutorialweb. Kemudian masuk menu SQL dan jalankan query di bawah ini:
|
1 2 3 4 5 6 7 8 9 |
CREATE TABLE `bukutamu` ( `id` int(11) NOT NULL, `tanggal` date NOT NULL, `nama` varchar(50) NOT NULL, `email` varchar(50) NOT NULL, `website` varchar(50) NOT NULL, `judul` varchar(50) NOT NULL, `pesan` text NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8; |
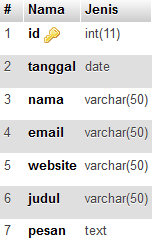
Jika sudah sobah akan mendapakan beberapa tabel seperti gambar di bawah ini:
Jika sudah sama persis maka lanjut ke tahap selanjutnya.
Koneksi ke Database
Lanjut kita buat koneksi ke databasenya, koneksi menggunakan mysqli ya sob. soalnya kalau masih pakek mysql sudah tidak support lagi.
Buat file config.php dan ketikkan script di bawah ini:
|
1 2 3 4 5 6 7 8 9 10 |
<?php //mengabaikan pesan Notice error_reporting(E_ALL ^ (E_NOTICE)); //melakukan koneksi ke database dengan MySQLi $koneksi = new mysqli("localhost", "root", "", "tutorialweb"); if($koneksi->connect_errno) { echo "Gagal melakukan koneksi ke MySQL: " . $koneksi->connect_error; } ?> |
Jangan lupa disimpan ya..
Untuk baris ke 3 ada baris kode error_reporting(E_ALL ^ (E_NOTICE)); ini maksudnya digunakan untuk mengabaikan pesan kesalahan Notice. Pesan ini bisa di abaikan saja ![]()
Halaman Buku Tamu
Tahap ini adalah yang utama yaitu membuat tampilan halaman utama, nanti disini akan ditampilkan form buku tamu dan 5 data terakhir buku tamu.
Buat file baru dengan nama index.php dan ketikkan script di bawah ini:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 |
<?php include("config.php"); ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Buku Tamu || Tutorialweb.net</title> <link href="css/bootstrap.min.css" rel="stylesheet"> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <nav class="navbar navbar-default navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">TUTORIALWEB</a> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="index.php">Beranda</a></li> <li><a href="data.php">Data Buku Tamu</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> <li role="separator" class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> </div> </div> </nav> <div class="container" style="margin-top: 50px"> <h1>Tulis Buku Tamu!</h1> <hr /> <form class="form-horizontal" method="post" action="index.php"> <div class="form-group"> <label class="col-sm-2 control-label">NAMA LENGKAP</label> <div class="col-sm-4"> <input type="text" name="nama" class="form-control" placeholder="Tutorialweb" required> </div> </div> <div class="form-group"> <label class="col-sm-2 control-label">EMAIL</label> <div class="col-sm-4"> </div> </div> <div class="form-group"> <label class="col-sm-2 control-label">WEBSITE</label> <div class="col-sm-4"> <input type="url" name="website" class="form-control" placeholder="http://tutorialweb.net"> </div> </div> <div class="form-group"> <label class="col-sm-2 control-label">JUDUL PESAN</label> <div class="col-sm-6"> <input type="text" name="judul" class="form-control" placeholder="Senang banget dengan tutorialweb.net" required> </div> </div> <div class="form-group"> <label class="col-sm-2 control-label">ISI PESAN</label> <div class="col-sm-8"> <textarea name="pesan" class="form-control" placeholder="Hai, saya sangat senang dengan tutorial yang ada di tutorialweb.net. Terima kasih." required></textarea> </div> </div> <div class="form-group"> <label class="col-sm-2 control-label"></label> <div class="col-sm-8"> <input type="submit" name="submit" class="btn btn-primary" value="KIRIM PESAN"> </div> </div> </form> <?php //definisikan variabel untuk tiap-tiap inputan $nama = $koneksi->real_escape_string($_POST['nama']); $email = $koneksi->real_escape_string($_POST['email']); $web = $koneksi->real_escape_string($_POST['website']); $judul = $koneksi->real_escape_string($_POST['judul']); $pesan = $koneksi->real_escape_string($_POST['pesan']); $tanggal = date('Y-m-d'); //jika di klik tombol kirim pesan menjalankan script di bawah ini if($_POST['submit']){ $input = $koneksi->query("INSERT INTO bukutamu(tanggal,nama,email,website,judul,pesan) VALUES('$tanggal','$nama','$email','$web','$judul','$pesan')") or die($koneksi->error); if($input){ echo '<div class="alert alert-success">Pesan anda berhasil di simpan!</div>'; }else{ echo '<div class="alert alert-warning">Gagal menyimpan pesan!</div>'; } } ?> <hr /> <h2>5 Buku tamu terakhir</h2> <?php //menampilkan 5 buku tamu terbaru $res = $koneksi->query("SELECT * FROM bukutamu ORDER BY id DESC LIMIT 5") or die($koneksi->error); if($res->num_rows){ while($row = $res->fetch_assoc()){ echo ' <table class="table table-condensed table-striped"> <tr> <th width="150">TANGGAL TULIS</th> <th width="10">:</th> <td>'.$row['tanggal'].'</td> </tr> <tr> <th width="150">NAMA LENGKAP</th> <th width="10">:</th> <td>'.$row['nama'].'</td> </tr> <tr> <th>EMAIL</th> <th>:</th> <td>'.$row['email'].'</td> </tr> <tr> <th>WEBSITE</th> <th>:</th> <td>'.$row['website'].'</td> </tr> <tr> <th>JUDUL PESAN</th> <th>:</th> <td>'.$row['judul'].'</td> </tr> <tr> <th>ISI PESAN</th> <th>:</th> <td>'.$row['pesan'].'</td> </tr> </table> '; } }else{ echo 'Belum ada data buku tamu'; } ?> <p><a class="btn btn-primary btn-sm" href="data.php">Lihat semua data</a></p> </div> <script src="js/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html> |
Disimpan ya, jangan sampai lupa.
Sedikit penjelasan untuk kode di atas.
Baris ke 2 : untuk memasukkan file config.php
Baris 56 - 93 : Kode HTML standart untuk form inputan, tentu saja dengan framework bootstrap
Baris 97 - 102 : mendefinisikan variabel dari inputan form di atas
Baris 105 - 112 : memulai proses input data ke database, query mysqli
Baris 120 : query ke database untuk menampilkan 5 data terakhir dengan urutan id paling besar dahulu
Baris 122 : Jika ditemukan data di database, maka data akan di tampilkan
Baris 123 : perulangan while untuk menampilkan data dari query baris ke 120
Baris 124 - 157 : menampilkan data dari perulangan while di atas, dengan format table bootstrap
Baris 159 : jika query baris 120 tidak ada data maka menampilkan pesan baris ke 160
Selebihkan saya rasa hanya koding biasa tentang HTML.
Menampilkan semua data buku tamu
Untuk menampilkan butu tamu, sudah saya masukkan link pada navbar pada baris ke 34. Yaitu file yang di buka adalah data.php. Jadi silahkan buat file baru data.php. Dan isinya seperti kode di bawah ini:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 |
<?php include("config.php"); ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Buku Tamu || Tutorialweb.net</title> <link href="css/bootstrap.min.css" rel="stylesheet"> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <nav class="navbar navbar-default navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">TUTORIALWEB</a> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li><a href="index.php">Beranda</a></li> <li class="active"><a href="data.php">Data Buku Tamu</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> <li role="separator" class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> </div> </div> </nav> <div class="container" style="margin-top: 50px"> <h1>Data Buku Tamu!</h1> <hr /> <?php //menampilkan data buku tamu $res = $koneksi->query("SELECT * FROM bukutamu ORDER BY id DESC") or die($koneksi->error); if($res->num_rows){ while($row = $res->fetch_assoc()){ echo ' <table class="table table-condensed table-striped"> <tr> <th width="150">TANGGAL TULIS</th> <th width="10">:</th> <td>'.$row['tanggal'].'</td> </tr> <tr> <th width="150">NAMA LENGKAP</th> <th width="10">:</th> <td>'.$row['nama'].'</td> </tr> <tr> <th>EMAIL</th> <th>:</th> <td>'.$row['email'].'</td> </tr> <tr> <th>WEBSITE</th> <th>:</th> <td>'.$row['website'].'</td> </tr> <tr> <th>JUDUL PESAN</th> <th>:</th> <td>'.$row['judul'].'</td> </tr> <tr> <th>ISI PESAN</th> <th>:</th> <td>'.$row['pesan'].'</td> </tr> </table> '; } }else{ echo 'Belum ada data buku tamu'; } ?> </div> <script src="js/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html> |
Silahkan disimpan. Isinya tidak jauh beda dengan file sebelumnya. Jadi akan saya jelaskan sedikit biar sobat gak bingung.
Baris ke 2 : sama yaitu untuk memasukkan file config.php agar bisa terhubung ke database
Baris ke 57 : query mysqli untuk mendapatkan data dari database dengan urut id paling besar dahulu
Baris 59 : jika data dari query baris ke 57 ada datanya, maka akan menjalankan baris ke 60 - 95
Baris 60 : perulangan while untuk menampilkan data dari query baris ke 57
Baris 61 - 94 : menampilkan data dari perulangan baris ke 60, dan ditampilkan dengan table bootstrap
Baris 96 : jika dari query baris ke 57 tidak ditemukan data di database, maka menampilkan pesan di baris 97
Selesai ![]()
Lumayan panjang ya.. jadi capek juga.. ![]()
Saya rasa cukup untuk tutorial membuat buku tamu atau guestbook dengan PHP, MySQLi dan Bootstrap ini, semoga bisa membantu buat sobat-sobat yang lagi belajar dalam pemrograman PHP.




![[FREEBIES] Manajemen User dengan PHP, MySLi dan Bootstrap](../wp-content/uploads/2015/11/manajemen-user-150x150.jpg)
![[FREEBIES] Website Upload dan Download [Update]](../wp-content/uploads/2016/11/upload-download-new-150x150.png)














tutorial yang sangat membantu, oia kalau mau menambahkan fungsi export to excel atau print langsung gmn ya? terima kasih.
kalau export bisa di lihat di tutorial lainnya, cari di blog ini.
Pak, script buku tamu ini bisa ngga diterapkan di WordPress? Saya pengen menambahkan halaman buku tamu di blog.
Pakai plugin WordPress aja. Lebih bagus