Simple & Pure CSS Dropdown Menu. Yuk kembali lagi kita bahas tentang CSS, dan pada kesempatan kali ini akan saya coba untuk membuat tutorial yaitu Membuat Dropdown Menu dengan CSS. Tutorial ini akan saya coba agar bisa semudah mungkin untuk Anda pelajari.
Yuk langsung saja dimulai, pertama buat dahulu sebuah dokumen HTML baru, dan ketikkan kode HTML di bawah ini:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<html> <head> <title>Simple & Pure CSS Dropdown Menu by TUTORIALWEB.NET</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <ul id="nav"> <li><a href="#">Beranda</a></li> <li><a href="#">Tutorial</a> <ul> <li><a href="#">PHP</a></li> <li><a href="#">MySQL</a></li> <li><a href="#">JavaScript</a></li> <li><a href="#">Dreamweaver</a></li> </ul> </li> <li><a href="#">Hubungi Kami</a> <ul> <li><a href="#">Facebook</a></li> <li><a href="#">Twitter</a></li> <li><a href="#">Google+</a></li> </ul> </li> <li><a href="#">Link Lain</a></li> </ul> <div class="clear"></div> <p>Hai, ini hanya paragraf teks di bawah dropdown menu.</p> </body> </html> |
Jangan lupa simpan dengan nama index.html.
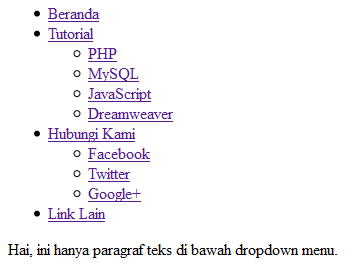
Dan jika dilihat di browser, maka tampilannya akan seperti gambar di bawah ini:
Nah, seperti terlihat pada gambar di atas, untuk membuat Dropdown menu ini kita menggunakan Tag HTML Unordered List (UL). Dan dengan sedikit penambahan kode CSS, maka akan menjadi Menu Dropdown.
Sekarang kita buat dokumen CSS baru, dan ketikkan kode di bawah ini:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
.clear { clear: both; } ul { list-style-type:none; padding:0; margin:0; } ul#nav li { background-color: #FFF; float:left; } ul#nav li a { display:block; padding:5px 10px; color:#000; text-decoration:none; border-bottom: 1px solid #ccc; } ul#nav li a:hover { background-color:#aaa; } ul#nav li ul li { float:none; } ul#nav li ul { position: absolute; display: none; } ul#nav li:hover ul { display:block; } |
Simpan dengan nama style.css
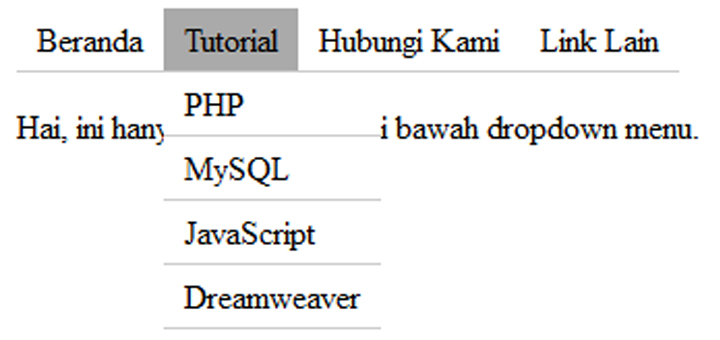
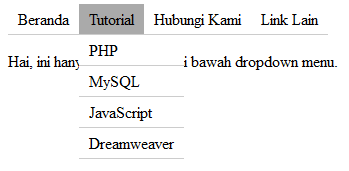
Dengan diberikannya kode CSS di atas, maka tampilan List yang tadi akan berubah seperti gambar di bawah ini:
Nah, mudah banget bukan, silahkan coba sendiri. Dan seperti biasa kalau ada pertanyaan silahkan tinggalkan komentar di bawah ini. 🙂
Demonya menyusul za.. 🙂








Numpang belajar Om
aku newbie di dunia blogging and Cloud Computing, saya ingin mahir seperti anda, dan baru kali ini saya temukan tempat yang saya kira tepat untuk mempelajari web Programming, terima kasih
dan izinkan saya menjadi pengunjung tetap web anda. terima kasih
Gan, setelah semua dipersiapkan kode style.css-nya, selanjutnya apa yang di lakukan..?? terima kasih
pertama kan buat file index.html. terus buat file css-nya. sudah..
inspirasi menarik utnuk di coba dan di pelajari