Menampilkan Data MySQL dengan DataTables Server-side Processing (PHP, Bootstrap)
Menampilkan Data MySQL dengan DataTables Server-side Processing (PHP, Bootstrap). DataTables Server-side processing adalah salah satu cara terbaik untuk menampilkan data sobat dari database yang jumlahkan sangat besar. Kalau sobat menggunakan DataTables yang biasa, hanya mengkonversi tabel ke DataTables seperti pada tutorial saya sebelumnya, akan sangat tidak efisien/lambat dalam menampilkan datanya karenya semua data akan di loaded dahulu sebelum di tampilkan. Nah, jika sobat menggunakan DataTables Server-side processing ini maka data sobat akan di load perhalaman, jadi tidak di load semua ya sob. Misal klik paging/halaman 10 maka akan di load data yang hanya pada halaman 10. Dengan begini web sobat akan terasa sangat ringan. walaupun dengan data yang sangat besar sekalipun.
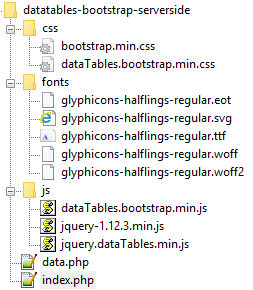
Sebelum kita lanjut ke tutorialnya, sebaiknya sobat lihat dulu struktur folder dan file-file apa saja yang akan di buat nanti, silahkan lihat gambar di bawah ini:
File yang akan di buat nanti hanya ada dua yaitu:
- index.php
- data.php
Untuk file-file yang sudah di sediakan oleh pihak bootstrap dan datatables. Jadi tinggal download aja. Nanti di halaman bawah akan di berikan link download untuk tutorial ini, jadi tidak usah repot-repot download dari bootstrap atau datatables lagi.
Langsung aja ya sob dimulai.
Database
Pertama tentu saja database, karena ini membutuhkan data yang sangat banyak, maka saya ambilkan aja database yang sudah ada yaitu database mysql, dan untuk table nya kita menggunakan table help_topic, dalam table ini sudah ada 500 data lebih, cukuplah untuk melihat perbedaan serversidenya.
Jadi untuk database sudah selesai ![]()
index.php
File pertama yang kita buat adalah index.php, file ini berisi kode HTML untuk menampilkan Table nya, dan juga sedikit Script Javascript dan AJAX untuk setting propertinya. Dan berikut ini kode di dalam file index.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags --> <title>TUTORIALWEB.NET</title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <link href="css/dataTables.bootstrap.min.css" rel="stylesheet"> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <div class="container table-responsive"> <h1>TUTORIALWEB.NET</h1> <table id="example" class="table table-striped table-bordered"> <thead> <tr> <th>ID</th> <th>NAME</th> <th>URL</th> <th>OPSI</th> </tr> </thead> </table> </div> <script src="js/jquery-1.12.3.min.js"></script> <script src="js/jquery.dataTables.min.js"></script> <script src="js/dataTables.bootstrap.min.js"></script> <script> $(document).ready(function() { $('#example').dataTable( { "bProcessing": true, "bServerSide": true, "sAjaxSource": "data.php", "aoColumns": [ null, null, null, { "mData": "0", <!-- Ini adalah untuk Link ID urutan kolom seperti table mulai dari 0 untuk data pertama --> "mRender": function ( data, type, full ) { return '<a href="#" onclick="alert(\'/'+data+'\')"><span class="label label-primary">Link ID<span></a>'; } } ] } ); } ); </script> </body> </html> |
Sedikit penjelasan ya.
Baris 24 - 33 : Kode HTML Table yang sudah di berikan class table untuk penampilan responsive bootstrap.
Baris 25 - 32 : Kode HTML Table untuk header nya, ada 4 kolom header, untuk isi table tidak usah, sudah di handle oleh datatablesnya.
Baris 39 - 58 : Script untuk mengkonversi table HTML ke datatables Ajax
Baris 46 - 48 : null di situ adalah kolom yang akan di isikan data dari database (3 kolom)
Baris 49 - 54 : Membuat custom kolom dengan isi kolom adalah link untuk tombol edit
Baris 50 : Data untuk ID yang di masukkan dalam link edit, dalam hal ini di masukkan help_topic_id pada kolom 1, maka di tulis 0 karena aray dimulai angka 0
Saya rasa cukup, kita lanjut ke tahap selanjutnya
data.php
File selanjutnya ada data.php, file ini berisi banyak fungsi. Tapi hanya beberapa saja yang perlu di rubah. Script ini sudah built-in dari datatables nya, jadi tidak sudah dirubah semua. Apa saja yang perlu di rubah atau ditambahkan? nanti akan saya jelaskan. Sebelumnya di bawah ini adalah isi dari file data.php:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 |
<?php //data kolom yang akan di tampilkan $aColumns = array( 'help_topic_id', 'name', 'url' ); //primary key $sIndexColumn = "help_topic_id"; //nama table database $sTable = "help_topic"; //informasi koneksi ke database $gaSql['user'] = "root"; $gaSql['password'] = ""; $gaSql['db'] = "mysql"; $gaSql['server'] = "localhost"; $gaSql['link'] = mysql_pconnect( $gaSql['server'], $gaSql['user'], $gaSql['password'] ) or die( 'Could not open connection to server' ); mysql_select_db( $gaSql['db'], $gaSql['link'] ) or die( 'Could not select database '. $gaSql['db'] ); $sLimit = ""; if ( isset( $_GET['iDisplayStart'] ) && $_GET['iDisplayLength'] != '-1' ) { $sLimit = "LIMIT ".mysql_real_escape_string( $_GET['iDisplayStart'] ).", ". mysql_real_escape_string( $_GET['iDisplayLength'] ); } if ( isset( $_GET['iSortCol_0'] ) ) { $sOrder = "ORDER BY "; for ( $i=0 ; $i<intval( $_GET['iSortingCols'] ) ; $i++ ) { if ( $_GET[ 'bSortable_'.intval($_GET['iSortCol_'.$i]) ] == "true" ) { $sOrder .= $aColumns[ intval( $_GET['iSortCol_'.$i] ) ]." ".mysql_real_escape_string( $_GET['sSortDir_'.$i] ) .", "; } } $sOrder = substr_replace( $sOrder, "", -2 ); if ( $sOrder == "ORDER BY" ) { $sOrder = ""; } } $sWhere = ""; if ( $_GET['sSearch'] != "" ) { $sWhere = "WHERE ("; for ( $i=0 ; $i<count($aColumns) ; $i++ ) { $sWhere .= $aColumns[$i]." LIKE '%".mysql_real_escape_string( $_GET['sSearch'] )."%' OR "; } $sWhere = substr_replace( $sWhere, "", -3 ); $sWhere .= ')'; } for ( $i=0 ; $i<count($aColumns) ; $i++ ) { if ( $_GET['bSearchable_'.$i] == "true" && $_GET['sSearch_'.$i] != '' ) { if ( $sWhere == "" ) { $sWhere = "WHERE "; } else { $sWhere .= " AND "; } $sWhere .= $aColumns[$i]." LIKE '%".mysql_real_escape_string($_GET['sSearch_'.$i])."%' "; } } $sQuery = " SELECT SQL_CALC_FOUND_ROWS ".str_replace(" , ", " ", implode(", ", $aColumns))." FROM $sTable $sWhere $sOrder $sLimit "; $rResult = mysql_query( $sQuery, $gaSql['link'] ) or die(mysql_error()); $sQuery = " SELECT FOUND_ROWS() "; $rResultFilterTotal = mysql_query( $sQuery, $gaSql['link'] ) or die(mysql_error()); $aResultFilterTotal = mysql_fetch_array($rResultFilterTotal); $iFilteredTotal = $aResultFilterTotal[0]; $sQuery = " SELECT COUNT(".$sIndexColumn.") FROM $sTable "; $rResultTotal = mysql_query( $sQuery, $gaSql['link'] ) or die(mysql_error()); $aResultTotal = mysql_fetch_array($rResultTotal); $iTotal = $aResultTotal[0]; $output = array( "sEcho" => intval($_GET['sEcho']), "iTotalRecords" => $iTotal, "iTotalDisplayRecords" => $iFilteredTotal, "aaData" => array() ); while ( $aRow = mysql_fetch_array( $rResult ) ) { $row = array(); for ( $i=0 ; $i<count($aColumns) ; $i++ ) { if ( $aColumns[$i] == "version" ) { $row[] = ($aRow[ $aColumns[$i] ]=="0") ? '-' : $aRow[ $aColumns[$i] ]; } else if ( $aColumns[$i] != ' ' ) { $row[] = $aRow[ $aColumns[$i] ]; } } $output['aaData'][] = $row; } echo json_encode( $output ); ?> |
Isinya cukup banyak ya.. Tapi gak usah bingung sob, cuma beberapa saja kok dirubah, yuk simak berikut ini apa saja yang di perlukan.
Baris 3 : Masukkan kolom apa saja yang akan di tampilkan
Baris 6 : Masukkan kolom yang di jadikan primary key pada table database
Baris 9 : Masukkan nama table datatabase, dalam hal ini adalah help_topic
Baris 12 - 15 : Detail koneksi ke database (host , user, pass, database)
Oke, itu aja yang perlu dirubah, untuk kode-kode lainnya tidak perlu dirubah ya bagi yang gak paham ![]()
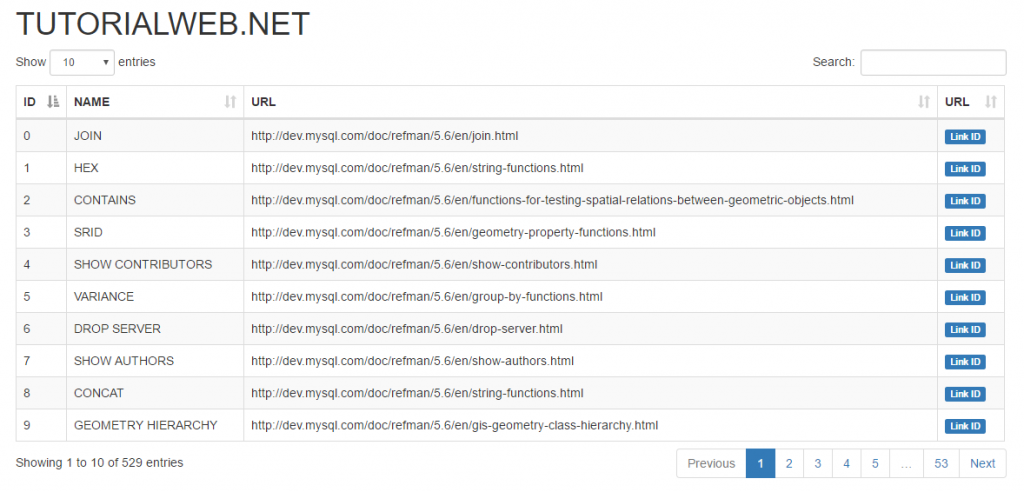
Nah dari kode-kode di atas akan di dapatkan tampilan seperti gambar di bawah ini
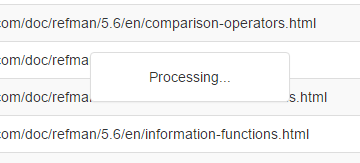
Jika di klik halaman 2, maka akan melakukan query lagi untuk menampilkan data pada halaman 2, dan seterusnya. Bisa di lihat pada gambar di bawah ini terlihat jika di klik halamannya, maka akan mucul processing menandakan halaman baru akan di load ketika halaman itu di klik/dibuka
Cukup dulu tutorial untuk kali ini, yang bingung prakteknya bisa langsung download file lengkapnya di bawah ini. Jangan lupa di rate, like and share ya.. ![]()




![[FREEBIES] Manajemen User dengan PHP, MySLi dan Bootstrap](../wp-content/uploads/2015/11/manajemen-user-150x150.jpg)



















saya coba tambahkan kolom nya kok error ya?
yang perlu di tambahkan di file data.php
yang perlu di tambahkan di file index.php
kolom pada header juga di tambahkan untuk kolom_tambah1 dan kolom_tambah2.
dan untuk ajax nya juga di tambahkan null
terimakasih mas sudah bisa.. mau tanya kalau untuk ambil data dari salah satu kolom gimana ya? misal ambil data dari kolom name untuk di tampilkan ke modal bootstrap
link modal nya bisa berikan id/nama
kalau join 2 tabel gimana ya mas
belom saya cobak, nanti saya cobak dulu.
ok mas, trims. sama2 nyoba, tapi blm brhasil
kalau ini kenapa ya ?
Fatal error: Call to undefined function mysql_pconnect() in D:\xampp\htdocs\serverside\data.php on line 18
mysql_pconnect() seharusnya mysql_connect()
Boss Pino,
Kalo mysqli nya jadi gimana?
Nyobain error aja….
Di situ gk perlu merubah query, hanya merubah detail koneksi dan table
Dah nemu tutorial nya sekalian sama CRUD nya….
Thx tutorial nya boss Pino….
klo ditambah cekbox gimana? dah coba” masih error trus
ijin comot ilmunya ya boss
Di serversidenya ada yg diubah ga?
klo ditambah kolom untuk cekbox gimana?
aku dah coba error trus.
ijin comot ilmunya ya bro…
Gan, kalau datanya supaya sorting dari terbaru atau Descending gimana ya? rubah dimananya? Thanks
bagian data.php baris ke 34
gan, kalau database nya lain bagaimana?
tinggal ganti aja detail koneksinya
halaman 1 sama 4 muncul data, tapi halaman 2 dan 3 muncul peringatan datatables warning table id=table - invalid json response. . itu kenapa om?
apa saja yg sudah di edit?
gan, kalau join database ngimana ?
gan, kalau join tabel ngimana ?
permisi, maaf mau bertanya. ane menemukan error. datatable warning. invalid JSON response..
itu kenapa ya? mohon penjelasannya
cek query nya, apakah sudah benar
mas pino, boleh request gak? tambahin fungsi CRUD di serverside yg diatas
nanti di usahakan
Kalau mau ganti button link id jadi button edit sama hapus gimana?
tinggal masukkan ada html buttonnya
Mas Kalo Mau Nambahin query filtering where like gimana caranya mas?
Misi mas , kalo mau nambahin kustom kolom nya gmana mas ? Mau isiin. Edit sama Delete
Makasi
Disitu kan sudah ada, tinggal ganti link nya saja
gan pino kalau mau change format date ex.(26 - 03 - 2017) di datatable harus menambahkan script apa dan di letakan dimana ?
thx
database harus di rubah varchar,dan di php ada yang di rubah yang asalnya date(“Y-m-d” menjadi date(“d-m-Y”
menjadi date(“d-m-Y”